Svarbu! Jei turite individualų dizainą kai kurios išvaizdos keitimo funkcijos gali būti apribotos.
Atliekant pakeitimus rekomenduojame visada juos išsaugojus nueiti į vartotojo dalį (galima paspausti namelio piktogramą viršutiniame, dešiniajame administracinės panelės kampe) ir juos gyvai peržiūrėti, taip lengviau išsirinksite norimą išvaizdą.
Išvaizdos dalių pasirinkimo skiltys
- Pre-header stilius
- Pre-header arba virš viršutinės antraštės (header) tinklapyje esanti juostelė su įvairiais duomenimis. Pasirinkite norimą stilių – duomenys juostelėje bus surenkami automatiškai.
- Nemokamo pristatymo suma automatiškai atvaizduojama pagal nemokamo pristatymo modulio pasirinkimus (nustatymai > pristatymo būdai > nemokamas pristatymas virš tam tikros sumos).
- Kontaktinė informacija gali būti keičiama Nustatymai > Pagr. nustatymai > Bendrieji skiltyje (paštas, atitinkamai pavadintoje pagrindinių nustatymų skiltyje).
- Dauguma socialinių tinklų ikonėlių skiltyje Nustatymai > Pagr. nustatymai > Socialiniai tinklai (tik užpildant paskyros nuorodos laukelį).
- Facebook ikonėlė atvaizduojama įvedus paskyros adresą laukelyje Fanų puslapio ID prie Marketingas > Facebook > Nustatymai skilties. SVARBU! Kitų laukų pildyti nereikia jei norite tiesiog pridėti Facebook nuorodą viršuje. Nuorodai naudokite paskyros pavadinimą iš naršyklės adreso galūnės po pasvyrojo brūkšnio. Pavyzdžiui jei būnant paskyroje naršyklės adresas yra www.facebook.com/paskyra.pvz123 laukelyje įrašome tik paskyra.pvz123.
- Instagram ikonėlė atvaizduojama skiltyje Marketingas > Instagram nustatymai užpildžius laukelį URL nuoroda į profilį. Čia reikia nukopijuoti visą naršyklės adresą būnant savo Instagram paskyros pagrindiniame puslapyje.
- Header stilius
- Pasirinkite norimą matyti viršutinę tinklapio antraštę iš galimų variantų. Čia galėsite pasirinkti ar norite matyti daugiau ar mažiau informacijos – pasikeis logotipo vieta pavyzdžiui kairėje ar per vidurį ir t.t.
- Besikeičiančios reklamos stilius
- Šį laukelį svarbu pasirinkti norint tinkamai matyti savo pagrindinio puslapio reklaminį skydelį su besikeičiančiais baneriais. Daugiau apie reklaminius banerius skaitykite Turinys ir išvaizda > Reklaminiai baneriai.
- Turite tris pasirinkimus – Fiksuoto pločio, Per visą ekrano plotį bei Fiksuoto pločio su šone esančiais baneriais. Atitinkamai kiekvienas pasirinkimas jūsų pagrindinį skydelį atvaizduos arba lygiai kartu su turinio kraštais (fiksuoto pločio), arba visas skydelis bus atvaizduojamas ne iki tinklapio, o iki bet kurio ekrano kraštų (taip paryškinant jo turinį, skydelis atrodys didesnis ir aktualesnis). Pasirinkimas su šone esančiais baneriais papildomai atvaizduos dar du, mažesnius skydelius šalia pagrindinio, tačiau pagrindinio dydis automatiškai bus mažesnis. Norint naudoti šį pasirinkimą turite įjungti ne tik pagrindinį skydelį, bet pagal reklaminių banerių valdymo instrukcijas sukurti du, mažus, stačiakampius skydelius ir juos priskirti per turinys ir išvaizda > moduliai > reklaminiai baneriai tai nėra besikeičianti reklamą modulį. Jų išdėstymas turėtų būti Šone besikeičiančios reklamos (šis išdėstymas matomas tik po besikeičiančios reklamos stiliaus pasirinkimo ir išvaizdos nustatymų išsaugojimo.

- Prekės kortelės
- Pagal nutylėjimą prekės rodysime tinkleliu nustatymas leis pasirinkti ar prekių sąrašuose (kategorijose) jas įprastai matysite kaip sąrašą (eilutėse po vieną prekę su daugiau duomenų) ar kaip įprastą tinklelį kur prekės matomos tam tikru stulpelių skaičiumi viena šalia kitos, eilutėse žemyn. (pagal nutylėjimą dažniausiai naudojamas tinklelis).
- Tinklelio peržiūroje suglaudinti tarpus parametras veikia tik rodant prekes įprastu tinkleliu. Prekių kortelės rodomos iš karto viena šalia kitos, šiame parametre nustačius ne – tarp kiekvienos prekių kortelės vertikaliai ir horizontaliai atsiras papildomi tarpeliai bei pelės užvedimo efektai.
- Laukelis Rodyti kiekio laukelį prekių kategorijose leis aktyvuoti prekės kiekio pasirinkimą jai į krepšelį įdėti tiesiai iš prekių sąrašo (kategorijos), klientui nereikės eiti į prekės kortelės vidų.
- Pre-footer
- Šioje skiltyje pasirinksite ar norite matyti prie apatinę svetainės paraštę (footer) matyti papildomą juostelė. Mūsų sistemoje ši juostelė skirta paryškinti ir išskirti arba parduotuvės ir jūsų, kaip pardavėjo privalumus (pavyzdžiui greitas pristatymas visoje šalyje) arba papildomą informaciją (pavyzdžiui prekių pristatymo sąlygos).
- Juostelė nebus rodoma jei visuose trijuose blokeliuose pasirinksite blokas rodomas > ne.
- Laukelyje Piktograma galite įkelti norimą šalia teksto matyti paveikslėlį, kuris šį tekstą papildomai išryškina arba perteikia (rekomenduojame .png formatu su permatomu fonu, dydis rekomenduojamas iki 200 x 200 taškelių – px.).
- Laukelyje Antraštė įveskite ant bloko norimą matyti tekstą (pavyzdžiui pristatymas per 24 valandas, pirkimo taisyklės ir pan.). Jei turite kelias kalbas – šioje vietoje bus galima įvesti atitinkamą tekstą visomis kalbomis.
- Laukelyje Nuoroda pasirinksite į kokį puslapį bus nukreiptas jūsų lankytojas paspaudęs ant kiekvieno blokelio (neprivaloma). Rinktis galima iš visų informacinių puslapių (plačiau turinys ir išvaizda > informaciniai puslapiai). Pavyzdžiui paspaudus ant greito pristatymo galimai norėsite, kad jūsų klientai būtų nukreipti į pristatymo arba pirkimo taisykles.

- Footer stilius
- Šioje skiltyje pasirinkite norimą matyti apatinės paraštės stilių. Kai kuriuose stiliuose matysite daugiau elementų – kituose mažiau.
- Elementai stulpelyje informaciją surenkami iš informacinių puslapių automatiškai, kai pačiame puslapyje yra pažymėta rodyti footer, plačiau turinys ir išvaizda > informaciniai puslapiai.
- Elementai stulpelyje Klientų aptarnavimas gali būti išjungiami (pavyzdžiui gamintojai, partnerystės programa) – visus išjungiamus elementus rasite šios instrukcijos skiltyje Kiti nustatymai, esančioje žemiau.
- Elementai stulpelyje kontaktai surenkami iš Nustatymai > Pagr. nustatymai > Bendrieji skilties (paštas, atitinkamai pavadintoje pagrindinių nustatymų skiltyje).
- Dauguma socialinių tinklų ikonėlių skiltyje Nustatymai > Pagr. nustatymai > Socialiniai tinklai (tik užpildant paskyros nuorodos laukelį).
- Facebook ikonėlė atvaizduojama įvedus paskyros adresą laukelyje Fanų puslapio ID prie Marketingas > Facebook > Nustatymai skilties. SVARBU! Kitų laukų pildyti nereikia jei norite tiesiog pridėti Facebook nuorodą viršuje. Nuorodai naudokite paskyros pavadinimą iš naršyklės adreso galūnės po pasvyrojo brūkšnio. Pavyzdžiui jei būnant paskyroje naršyklės adresas yra www.facebook.com/paskyra.pvz123 laukelyje įrašome tik paskyra.pvz123.
- Instagram ikonėlė atvaizduojama skiltyje Marketingas > Instagram nustatymai užpildžius laukelį URL nuoroda į profilį. Čia reikia nukopijuoti visą naršyklės adresą būnant savo Instagram paskyros pagrindiniame puslapyje.
Skiltis Kiti nustatymai (Kiti)
Kiti nustatymai – Prekių kortelių išdėstymai
- Laukelis Prekių eilutėje skaičius (mob. įrenginyje) nurodo kiek vienoje eilutėje norite matyti prekių stulpelių, skaičiumi, kai tinklapis naršomas per mobilųjį telefoną. Rekomenduojame 1 arba 2, įvedus daugiau elementai bus ypač maži ir netinkami mobiliesiems įrenginiams.
- Prekių eilutėje skaičius (planšetiniame įrenginyje) nurodo kiek vienoje eilutėje norite matyti prekių stulpelių, skaičiumi, kai tinklapis naršomas per planšetę. Rekomenduojame 3 – 5.
- Prekių eilutėje skaičius (kompiuteryje) nurodo kiek vienoje eilutėje norite matyti prekių stulpelių, skaičiumi, kai tinklapis naršomas per standartinį, nešiojamą ar stalinį kompiuterį. Rekomenduojame 3 – 5.
- Įjungti norų sąrašo nuorodą įgalina įrašą po kiekviena prekės kortele, kurį paspaudęs jūsų klientas galės norimą prekę prisidėti į savo norų sąrašą (tik su kliento paskyra).
- Įjungti prekių palyginimą nuorodą įgaliną įrašą po kiekviena prekės kortele, kurį paspaudęs jūsų klientas galės pridėti prekę į palyginimo su kita preke langą.
Kiti nustatymai – Prekių kategorijos nustatymai
- Rodyti prekių kategorijos aprašymą – galimybė matyti arba išjungti kategorijų aprašymą kiekvienoje kategorijoje. Papildomai šalia aprašymo rodomas ir kategorijos paveikslėlis, jei toks yra prisegtas. Plačiau Prekių valdymas > Kategorijos.
- Kategorijų aprašymo pozicija – galimybė pasirinkti ar aprašymas iš ankstesnio punkto rodomas kategorijos viduje viršuje, ar po visomis prekėmis – apačioje.
- Rodyti patikslintas kategorijas – galimybė įjungti vidinių (dukterinių, subkategorijų) rodymą tėvinėje kategorijoje. Kategorijoje esančias, žemesnio lygio kategorijas sistema rodo pagrindinės kategorijos viršuje su pavadinimais bei jų paveikslėliais, jei tokie kategorijoms priskirti.
- Įjungti prekių grąžinimo nuorodą – apatinėje paraštėje atvaizduojamame stulpelyje klientų aptarnavimas matomas įrašas, kurį paspaudus nukreipiama į automatinio grąžinimo pildymo formą (forma veikia tik paskyras turintiems klientams, kitu atveju rekomenduojame funkcijos nenaudoti, o prekių grąžinimą priimti bei aprašyti informaciniuose puslapiuose
- plačiau turinys ir išvaizda > informaciniai puslapiai).
- Įjungti gamintojų nuorodą – apatinėje paraštėje atvaizduojamame stulpelyje klientų aptarnavimas matomas įrašas, kurį paspaudus nukreipiama į gamintojų sąrašo puslapį (plačiau prekių valdymas > Gamintojai).
- Įjungti partnerių nuorodą – apatinėje paraštėje atvaizduojamame stulpelyje klientų aptarnavimas matomas įrašas, kurį paspaudus nukreipiama į partnerystės programos langą.
Kiti nustatymai – Kiti
- Aktyvuoti spalvų keitimo įrankį – įgalina spalvų įrankio naudojimą – daugiau informacijos šios instrukcijos tolesniame skyriuje žemiau.
- Mobilioje versijoje papildomai rodyti Skambink, Rašyk mygtukus – pasirinkite ar norėsite matyti mygtukus skambinti ir rašyti laišką. Šie mygtukai visuomet matomi tinklapio apačioje, kai klientas naršo tinklapį per mobilųjį telefoną.
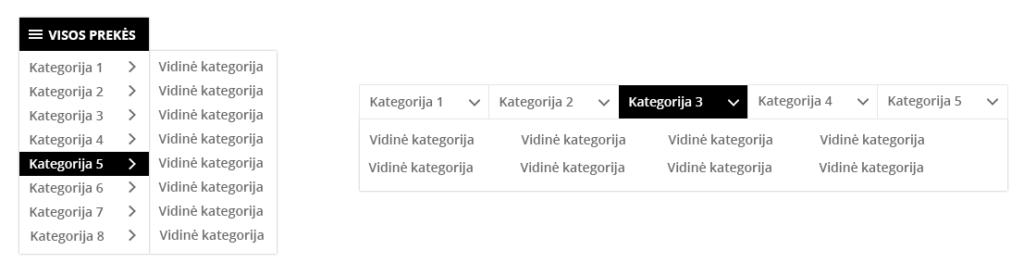
- Navigacija (tik plane lyderiams) – pasirinkite ar norite matyti standartinę navigaciją (meniu juosta su kategorijomis matoma viršutinėje puslapio antraštėje), ar sugrupuotą ir kompaktiškesnę kategorijų sąrašo lentelę, kuri išskleidžiama paspaudus mygtuką VISOS PREKĖS. Šioje lentelėje telpa daugiau kategorijų, ji yra aiškesnė bei palieka daugiau vietos navigacijoje kitiems elementams (pavyzdžiui straipsniams, tinklaraščiui, naujienoms, pirkimo taisyklėms ir pan.).

- Atributų rodymas prekes kortelėje – pasirinkite ar atributų sąrašą matysite įprastu tipo (kortelėje šalia ilgojo prekės aprašymo) ar iš karto po mygtuku į krepšelį, kiek aukščiau matomoje pozicijoje.
Kaip keisti dizaino spalvas?
Turinys ir išvaizda > Išvaizdos nustatymai pasirinkite punktą „Kiti dizaino nustatymai“ ir apačioje pažymėkite laukelį „Norite keisti dizaino spalvas“ į „Taip“, dažniausiai, po parduotuvės sukūrimo jis būna aktyvuotas. Visgi, baigus spalvų redagavimą rekomenduojame laukelį deaktyvuoti – taip išvengsite situacijų kai netyčia pakeičiate jau tinkamai sutvarkytas spalvas per atsitiktinumą.
SVARBU! Spalvų valdymą, kai jis įjungtas, atliekate parduotuvės vartotojo dalyje (parduotuvę matote kaip klientas). Spalvų valdymas matomas ir veikia tik tuo atveju, jei toje pačioje naršyklėje esate prisijungę ir prie parduotuvės administracinės dalies, jūsų parduotuvės klientai šio įrankio nemato, net jei jis įjungtas.
Spalvų valdymo įrankio ypatumai
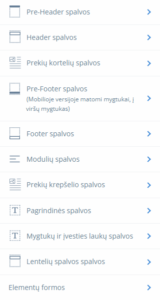
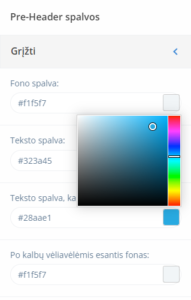
- Spalvų valdymo įrankyje visos spalvos išskirstytos į patogiai pavadintas tinklapio dalių sekcijas, kiekvieno elemento spalvos reikšmė taip pat yra apibūdinta. Visgi jei nežinote ką keičia tam tikras laukelis – nustatykite jame ryškią spalvą ir ieškokite tinklapyje, taip daug paprasčiau rasite kas keičiama.

- Įrankyje spalvas galite įklijuoti iš norimos programos, šablono, stiliaus failo ar pan. Spalvos rašomos hex kodu pavyzdžiui #000000. Jei jau turite nukopijuotą kodą jį įklijuokite vietoje skaičių, neištrinkite grotelių žymės. Jei nenaudojate programų iš kurių galite rinktis spalvas ar neturite tokių failų galite tiesiog paspausti ant spalvos laukelio ir patogiai pasirinkti spalvą iš spalvų paletės esančios įrankyje. Taip pat galite pasinaudoti tokiais įrankiais kaip HTML spalvų kodai.

- Spalvų kodus galite patogiai kopijuoti ir įklijuoti taip juos panaudojant ir kituose laukuose bei skiltyse kur reikalinga ta pati spalva – taip pagreitinsite savo darbą.
- Įrankio skiltyje Elementų formos galėsite pasirinkti navigacijos centravimą, mygtukų formas bei prekių kortelių ilgius. Jei norite, kad visos jūsų prekės kortelės būtų gražaus, vienodo ilgio nustatykite prekių pavadinimų fiksuotus ilgius į dvi arba tris eilutes. SVARBU! Mygtukų formos keičiamos laukelyje įrašant norimą jų užapvalinimo reikšmę taškeliais. Pavyzdžiui norint apvalių mygtukų kraštų galime įvesti „30px“ (be kabučių), norint pusapvalių – „15px“. Taip galite pasirinkti norimą užapvalinimo dydį nuo 0px – kvadratų iki 30px – apvalių kampų.
- Nepamirškite visko išsaugoti ir palaukę kol tinklapis persikraus būtinai išvalykite naršyklės laikinąją atmintį – apie tai žemiau – LABAI SVARBU!
Naudojant spalvų redagavimo įrankį būtina žinoti (jei atrodo, kad išsaugotos spalvos neveikia):
- Padarius spalvų pakeitimus ir juos išsaugojus ne iš karto pamatysite pasikeitusias spalvas. Sistemoje, dėl pažangaus duomenų talpinimo sprendimo tam tikri svetainės failai talpinami individualiuose klientų kompiuteriuose. Taip tinklapis sekančio vizito metu įkeliamas greičiau. Tačiau šie failai apima ir spalvų failus, dirbant su spalvomis reikėtų priverstinai išvalyti puslapio laikinąją atmintį jūsų naršyklėje. Įprastiems jūsų klientams šie failai išvalomi automatiškai mėnesio laikotarpyje (priklausomai nuo naršyklės nustatymų).
- Laikinosios atminties išvalymas Google Chrome – būdami tinklapio vartotojo dalyje spaudžiame shift ir f5 mygtukus vienu metu.
- Jei naudojate kitokią naršyklę dažniausius išvalymo būdus rasite ŠIAME TINKLAPYJE
- Realią versiją be papildomų įrašymų visuomet pamatysite visų naršyklių privataus naršymo lange, joje atminties išvalymas suveiks greičiau (tokio lango atidarymas priklauso nuo naršyklės, reikėtų ieškoti termino INCOGNITO, PRIVATE BROWSING, INVISIBLE BROWSING, PRIVATUS, NEMATOMAS, NESEKAMAS langas).
- Nepamirškime, kad tas pats spalvų saugojimas galioja ir mobiliuose bei kituose įrenginiuose, taigi vadovautis rekomendacijomis reikia ir dirbant ar žiūrint puslapį per juos.
Taip pamatysite tikras, serveryje esančias spalvas.